ホームページ制作に関すること、
すべて私たちにお任せください
premium
- 01「達成したいゴール」だけ、
お知らせください -
ホームページのスマートフォン・タブレット対応は必須です。スマートフォンの画⾯に最適化されていないホームページは、せっかく訪れたお客様の離脱を招いてしまうのです。私たちは、Googleが推奨する「レスポンシブWEBデザイン」という⼿法を使い、ホームページのスマートフォン対応を⾏います。
- 02プランづくりからデザイン、
公開までお任せください -
経験豊かな、ディレクター、デザイナーが連携し責任持って公開まで進行いたします。お客様には制作フェーズ毎に「ご承認書類」を発行し、ご承認のもと新たなフェーズに入りますため、「気がつけば、意図と違うサイトが出来上がっていた。」というご心配はございませんのでご安心ください。
- 03公開後のフォローも万全です
-
ホームページ公開後は、お客様のご希望、ご要望。ご予算に合わせて様々なサポートプラン(定期更新、セキュリティ保守、記事作成代行、コンサルティング等)を準備しています。最近は、WordPressを使用することが多く、ハッキング対策として「セキュリティ保守」をご依頼頂くことが多くなってきました。
- STEP 01
- ヒアリング・現状分析
- STEP 02
- プラン・戦略
- STEP 03
- 設計
- STEP 04
- デザイン
- STEP 05
- 構築
- STEP 06
- 公開
※お客様にはフェーズが変わるポイントポイントでご確認とご承認書類にサインいただき、ご承認後に次のフェーズに移ります。
(私たちが勝手に進めることはございません。)
ヒアリング・現状分析
ビジネスツールとしてのホームページをご提供するために、経営目線での以下の内容などをヒアリングいたします。
- ホームページの役割・目的
- 顧客にしたいターゲット
- 自社サービス(商品)の強み・売り
- 実際のホームページ運用体制
- ご予算
またリニューアルの場合は上記に加え、以下についてもヒアリングと分析を行います。
- 既存サイトのアクセス解析
- サイトのユーザビリティの診断
- SEO施策と検索順位の確認
- 補強・整理すべきコンテンツの洗い出し
- 運用での改善点
プラン・戦略
「ヒアリング・現状分析」で得た内容を元に、ディレクター、デザイナー、エンジニア間で会議を行い、お客様のホームページの役割・目的を「最小限の労力とコスト」で実現可能なプランと戦略を作成し、お客様にプレゼンテーションいたします。
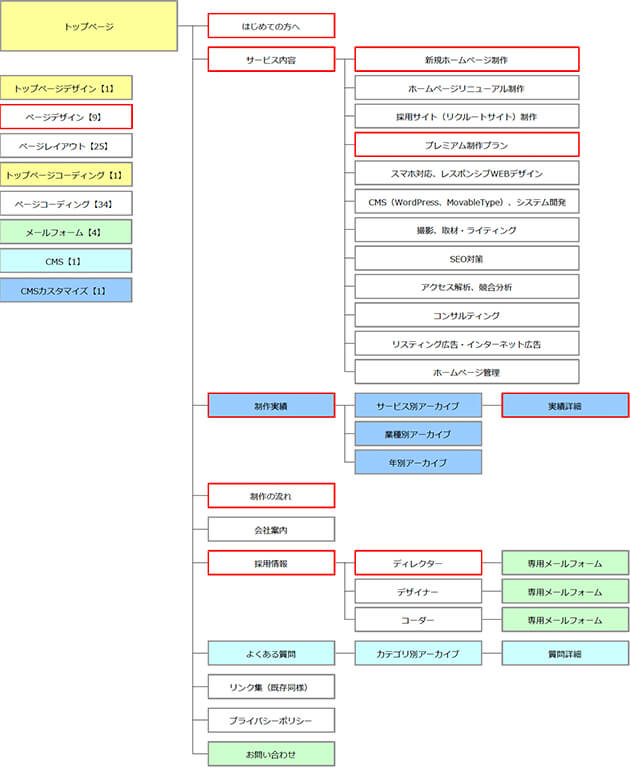
プレゼンテーション時には「ご提案書」とは別にホームページの構成を視覚化した「サイトマップ」もご提示します。

設計
この段階より制作に掛かります。御社より今回のホームページ制作に関わり資料一式をお預かりし、弊社よりワイヤーフレームをご提出します。
ワイヤーフレームは、ホームページの完成イメージを視覚化した「デザインの設計図」となります。具体的に視覚化されることにより、制作に関わる全員が完成イメージを共有できるようになります。
また、ワイヤーフレームに画面に足りていない画像や文章については、プロカメラマンによる撮影、ライターによる取材・ライティング(執筆)により補います。

デザイン
デザインイメージについては「デザインシート」を使い、お客様がお考えのイメージを視覚化して共有します。そして、完成されたワイヤーフレームを元にデザインに入ります。
デザインは以下の順で、段階毎にご確認頂きます。
例)レスポンシブWEBデザインでの制作の場合
- PC用トップページデザイン
- PC用下層※ページデザイン
※トップページ以外のページを指します。 - スマホ用トップページデザイン
- スマホ用下層デザイン
※PC用デザインとスマホ用デザインの順番が入れ替わる場合もあります。

構築
完成したデザインをホームページとして使用できる様に構築を行います。
構築では以下の作業を行います。
- HTMLコーディング(デザインのWEBページ化)
- CMS構築(WordPress、 MovableType等)
- ブラウザチェック(複数のブラウザでの動作確認)
- Google Analytics、Google Search Consoleの設定(アクセス解析などの設置)
- 記事投稿(必要に応じてCMSの記事を投稿代行)

公開
最終的なお客様確認の後、ホームページを公開いたします。